GitHub Issue Reader「Jasper」をデザイナーにもオススメしたい

こんにちは、 transit_kixです。
普段仕事で「Jasper」というツールを使っています。
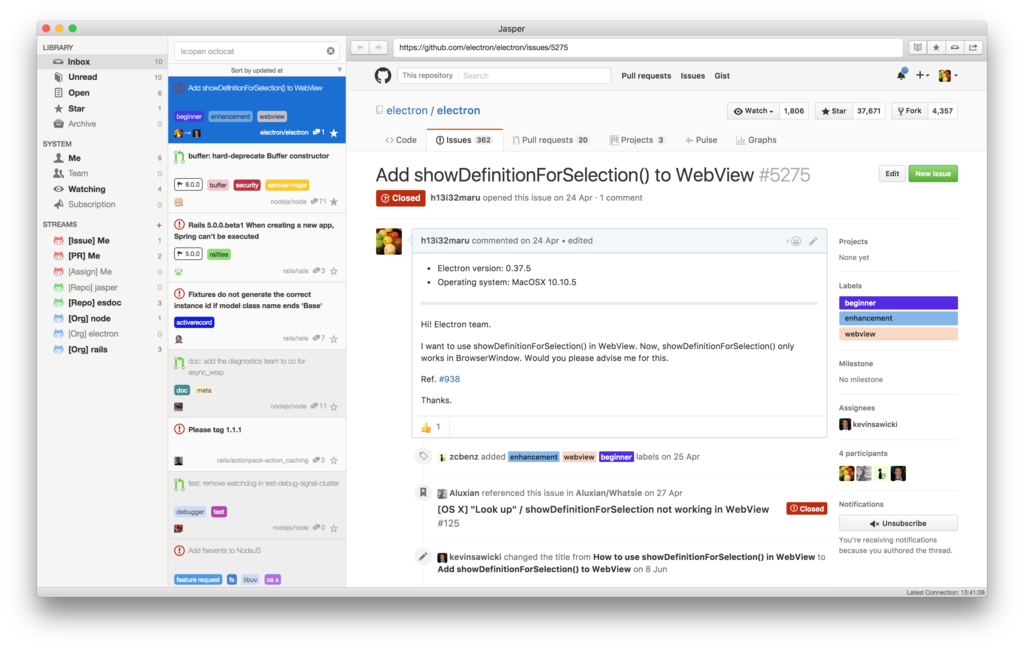
日々大量にやり取りされるGitHub上のイシューやプルリクエストを自分のフィルターで絞り込んで効率的にチェックできるツールです。
 画像引用元 : Jasper公式サイト
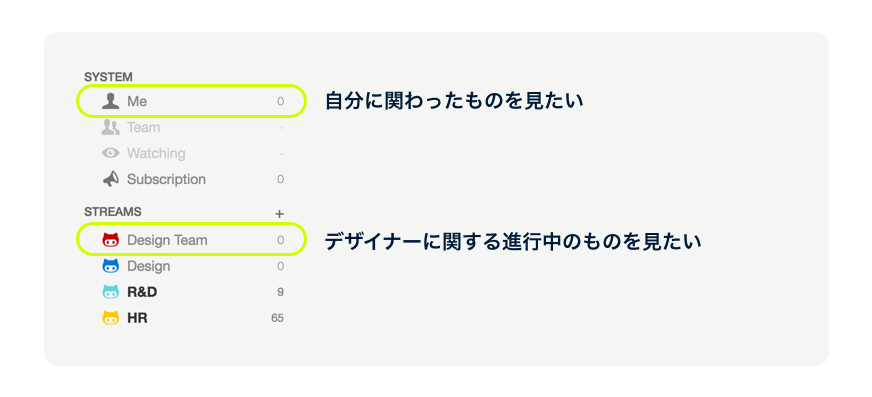
画像引用元 : Jasper公式サイト
このツールを個人で開発しているRyo Maruyamaさんとは、同じ会社で働いてまして、実はJasperはβテスト時代から使わせてもらっています。
使い始めて2ヶ月くらいでIssueのメール通知を完全OFFにすることに成功、それから1年経ち…正直これ使えないと業務効率に差し支えるレベルにかなりお世話になっている。GitHubをもっと使いこなしたいデザイナーにもオススメしたいので、自分なりにツールの活用状況をまとめました。
私の利用傾向
エンジニアの利用方法とちょっと異なるかもしれない。
- 職業 UIデザイナー。UIデザインとかUXデザインとか色々
- GHE(業務利用) / GitHub(個人利用)
- 利用目的 Issueを使ったプロジェクトに関する議論、デザインレビュー、実装後調整指示
- 利用種類 Issueは書く、PullRequestは自分では送ることはほぼないがレビューでは見る
- 見るリポジトリ たくさん
よく使うストリーム

ストリームでは、絞り込み条件を設定して個別のIssueリストを生成することができます。
使い始めたときは、関わるリポジトリごとにストリーム作ったり個別にチェックしてたのですが、ストリームが乱立。結局自分にとって重要度の低いリポジトリは見に行かないので見逃しが多々発生…😢
思い切ってメインで使うストリームは下記2つに絞りました。
1.Me (自分が関わったものを見たい)
設定クエリ
involves:transit_kix user:transit_kix
デフォルトで存在するストリームです。メンションで呼ばれたり、自分が関与したIssueやPRに更新があったらここに新着順で並びます。一番優先的に見る。
2.Design Team (デザインに関する進行中のものを見たい)
設定クエリ
team:tech/design team:iOS/design team:Android/design -label:design_LGTM is:open is:issue
デザイナーに関係するIssueで、現在進行中のものをリポジトリを跨いで収集しています。
-label:design_LGTMで既にLGTMが出ているものは省いている。
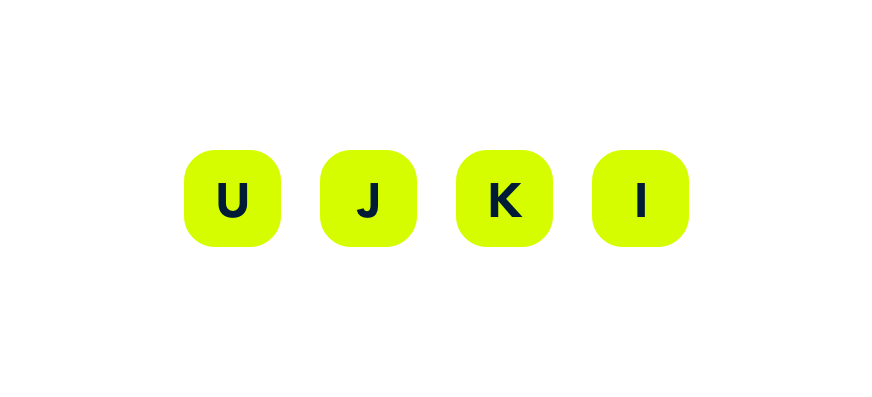
よく使うショートカット

この4つしか使ってません。もはやこれがあれば最強です。
U (未読のみ表示)
ストリームはデフォルトで新着順で表示されているのですが、既読と未読が入り混じってくるので「U」を押すと未読のみに絞り込めます。
J(1つ次へ)
1つ先に進みます。次…はい次…みたいな感じで、さくさくIssueを見ていくことができます。
K(1つ前へ)
「J」でさくさく確認しているとき、ふと「さっきのIssue、やっぱりちょっと気になる…」と戻りたいときは焦らず「K」。
I (未読に戻す)
一旦開封したものの、内容を確認して「これは後からじっくり返信したいぞ…」「ちょっと内容が重いから、全てのissueを確認してから後回しに」というものは「I」で未読に戻します。
(余談ですが、⭐️マークもストリームの分裂につながるので最近は使っていません)
たまに使う便利機能
未読を古い順に見る
is:unread sort:"created asc" で絞り込み
Jasperの設計上、新着がどんどん上にくるようになっていて、 ちょっと未読が溜まってしまった時には、古いissueがなかなか目に触れにくくなります。 ちゃんとissueを生成された順に見たい…そんなときはこれを使いましょう。
集中して、このIssueに取り組みたい
Cmd + 1 で見ているIssueのみの表示
Cmd + 2 で見ているストリームのみの表示
Cmd + 3 で通常の3カラム表示に戻ります
…以上、自分なりの活用方法でした。
試行錯誤をする中で今のスタイルに落ち着きましたが、最近では1日数十件溜まった未読のIssueも30分くらいで目を通し終わり、処理できます。
ぜひ他の人の活用方法も知りたいなー
おまけ

実はJasperのロゴマークのデザインは私が担当しました。 「火打ち石の模様」「稲妻」をモチーフにしています。 当初はJasper=火打ち石っぽいえんじ色だったんですが、最近のトレンドっぽくピンクに寄せました⚡️
愛されるプロダクトに育つといいですねー。
応援しています。
追記(2018.11.06)
リリース時は有料アプリだったのですが、2018年7月にv0.6.0から無料で配布することになったそうです :tada: